本章将讲解 Bootstrap 徽章(Badges)。徽章与标签相似,主要的区别在于徽章的边角更加圆滑。
徽章(Badges)主要用于突出显示新的或未读的项。如需使用徽章,只需要把 <span> 添加到链接、Bootstrap 导航等这些元素上即可。
下面的示例演示了这点:
在线示例
展示未读邮件:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 徽章(Badges)</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <a href="/bootstrap-jichujiaocheng/c727.html">Mailbox <span class="badge">50</span></a> </body> </html>测试看看 ‹/›
结果如下所示:

当没有新的或未读的项时,通过 CSS 的 :empty 选择器,徽章会折叠起来,表示里边没有内容。
在线示例
展示未读消息:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 标签</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>徽章</h2> <p>.badge 类指定未读消息的数量:</p> <p><a href="/bootstrap-jichujiaocheng/c727.html">收件箱 <span class="badge">21</span></a></p> </div> </body> </html>测试看看 ‹/›
激活导航状态
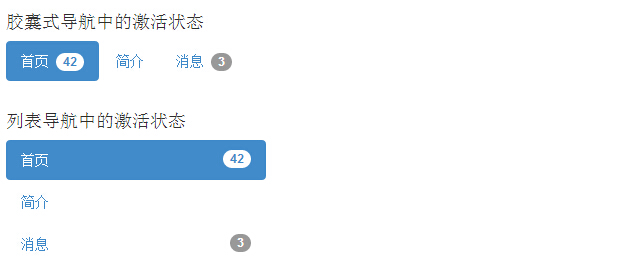
您可以在激活状态的胶囊式导航和列表导航中放置徽章。通过使用 <span> 来激活链接,如下面的示例所示:
在线示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 激活导航状态</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <h4>胶囊式导航中的激活状态</h4> <ul class="nav nav-pills"> <li class="active"><a href="/bootstrap-jichujiaocheng/c727.html">首页 <span class="badge">42</span></a></li> <li><a href="/bootstrap-jichujiaocheng/c727.html">简介</a></li> <li><a href="/bootstrap-jichujiaocheng/c727.html">消息 <span class="badge">3</span></a></li> </ul> <br> <h4>列表导航中的激活状态</h4> <ul class="nav nav-pills nav-stacked" style="max-width: 260px;"> <li class="active"> <a href="/bootstrap-jichujiaocheng/c727.html"> <span class="badge pull-right">42</span> 首页 </a> </li> <li><a href="/bootstrap-jichujiaocheng/c727.html">简介</a></li> <li> <a href="/bootstrap-jichujiaocheng/c727.html"> <span class="badge pull-right">3</span> 消息 </a> </li> </ul> </body> </html>测试看看 ‹/›
结果如下所示: