
CSS hsl()函数可用于在使用CSS时提供颜色值。它允许您通过指定颜色的色相、饱和度和光成分来指定颜色值。
在线示例
定义 HSL 颜色:
<!DOCTYPE html>
<title>大卫编程网(div.cn)</title>
<style>
body {
background: hsl(30, 100%, 50%);
color: hsl(30, 100%, 75%);
font-size: 1.3em;
}
</style>
<h1>Down in Africa</h1>
<p>要花一些时间去做我们从未有过的事情...</p>测试看看 ‹/›定义与用法
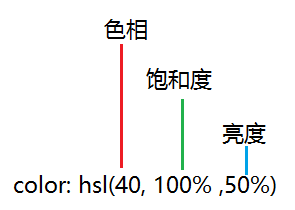
hsl() 函数使用色相、饱和度、亮度来定义颜色。
HSL 即色相、饱和度、亮度(英语:Hue, Saturation, Lightness)。
色相(H)是色彩的基本属性,就是平常所说的颜色名称,如红色、黄色等。
饱和度(S)是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取 0-100% 的数值。
亮度(L),取 0-100%,增加亮度,颜色会向白色变化;减少亮度,颜色会向黑色变化。
HSL 是一种将 RGB 色彩模型中的点在圆柱坐标系中的表示法。这两种表示法试图做到比基于笛卡尔坐标系的几何结构 RGB 更加直观。
支持版本:CSS3

浏览器兼容性
表格中的数字表示支持该函数的第一个浏览器版本号。
| 函数 | |||||
|---|---|---|---|---|---|
| hsl() | 1.0 | 9.0 | 1.0 | 3.1 | 9.5 |
CSS 语法
hsl(hue, saturation, lightness)
| 值 | 描述 |
|---|---|
| hue - 色相 | 定义色相 (0 到 360) - 0 (或 360) 为红色, 120 为绿色, 240 为蓝色 |
| saturation - 饱和度 | 定义饱和度; 0% 为灰色, 100% 全色 |
| lightness - 亮度 | 定义亮度 0% 为暗, 50% 为普通, 100% 为白 |
颜色变化的示例
在下面的图表中,所有样本的色调和亮度完全相同。唯一的区别是饱和度。
hsl(240, 100%, 50%) | |
hsl(240, 90%, 50%) | |
hsl(240, 80%, 50%) | |
hsl(240, 70%, 50%) | |
hsl(240, 60%, 50%) | |
hsl(240, 50%, 50%) | |
hsl(240, 40%, 50%) | |
hsl(240, 30%, 50%) | |
hsl(240, 20%, 50%) | |
hsl(240, 10%, 50%) | |
hsl(240, 0%, 50%) |
在下图中,所有样本的色相和饱和度完全相同。 唯一的区别是亮度级别。
hsl(240, 100%, 100%) | |
hsl(240, 100%, 90%) | |
hsl(240, 100%, 80%) | |
hsl(240, 100%, 70%) | |
hsl(240, 100%, 60%) | |
hsl(240, 100%, 50%) | |
hsl(240, 100%, 40%) | |
hsl(240, 100%, 30%) | |
hsl(240, 100%, 20%) | |
hsl(240, 100%, 10%) |
