
CSS Sprites技术是一种通过将图像合并到单个文件中来减少对图像资源发出的HTTP请求数量的方法。
什么是精灵图
子画面是二维图像,由在定义的X和Y坐标下将小图像组合成一个大图像组成。
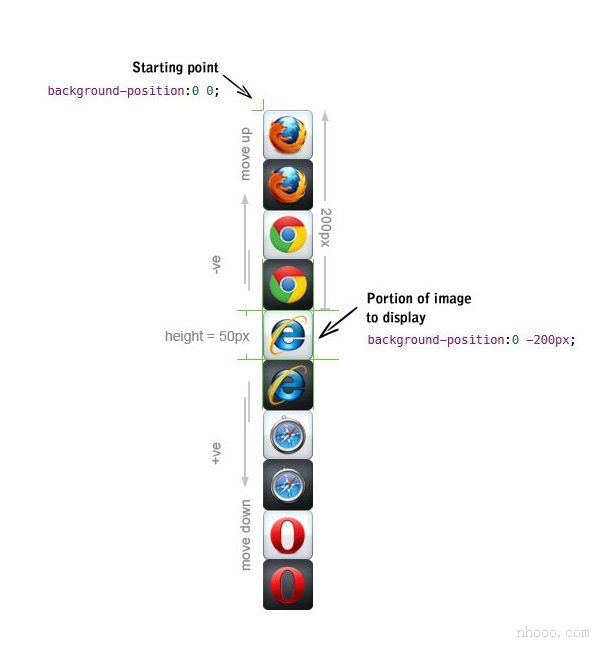
要显示组合图像中的单个图像,可以通过使用CSS background-position属性,定义要显示的图像的确切位置。
使用CSS Image Sprite的优势
具有许多图像,尤其是许多小图像(例如图标,按钮等)的网页可能需要很长时间才能加载并生成多个服务器请求。
使用图像精灵而不是单独的图像将大大减少浏览器向服务器发出的HTTP请求数量,这对于缩短网页的加载时间和网站的整体性能非常有效。
注意:减少HTTP请求的数量对减少响应时间具有重大影响,该响应时间使网页对用户的响应速度更快。
查看以下示例,您将看到一个明显的不同。当您第一次将鼠标指针放在非Sprite版本的浏览器图标上时,将在一段时间后出现悬停图像,这是因为悬停图像是在鼠标悬停时从服务器加载的,因为正常图像和悬停图像都是两个不同的图像。
而在Sprite版本中,由于所有图像都合并在一个图像中,因此鼠标悬停时会立即显示悬停图像,从而产生平滑的悬停效果。使用CSS Sprite后,用户通过访问合成的图像,可以减少HTTP请求次数,文件总大小也将缩小,可以提高访问的效率。
使图像精灵
我们通过将10张单独的图像组合到一个图像(mySprite.png)中来制作此sprite图像。您可以使用任何喜欢的图像编辑工具来创建自己的精灵。

提示:为简单起见,我们使用了所有相同大小的图标,并将它们彼此靠近放置,以方便进行偏移量计算。
从图像精灵显示图标
最后,利用CSS,我们可以仅显示所需图像精灵的一部分。
首先,我们将创建.sprite将加载精灵图像的类。这是为了避免重复,因为所有项目共享相同的背景图像。
.sprite {
background: url("images/mySprite.png") no-repeat;
}测试看看‹/›现在,我们必须为要显示的每个项目定义一个类。例如,要显示Internet Explorer图标的形式,图像精灵将是CSS代码。
.ie {
width: 50px; /* Icon width */
height: 50px; /* Icon height */
display: inline-block; /* Display icon as inline block */
background-position: 0 -200px; /* Icon background position in sprite */
}测试看看‹/›现在出现了问题,我们如何获得这些像素值background-position?让我们找出答案。第一个值是背景的水平位置,第二个是背景的垂直位置。由于Internet Explorer图标的左上角接触到左边缘,因此它与起点的水平距离(即图像精灵的左上角)为0,并且由于它位于第5个位置,因此其与起点的垂直距离图片精灵的位置是4 X 50px = 200px,因为每个图标的高度均为50px。
要显示Internet Explorer图标,我们必须将其左上角移动到起点,即图像精灵(mySprite.png)的左上角。另外,由于此图标的垂直距离为200px,因此我们需要将整个背景图像(mySprite.png)垂直向上移动200px,这要求我们将值应用为负数-200px,因为负值会使它垂直向上移动,而正值会使它向下移动。但是,它不需要水平偏移,因为Internet Explorer图标的左上角之前没有像素。
提示:只需background-position在后面的示例中使用property 的值,即可快速了解偏移量的工作原理。
使用CSS Image Sprite创建导航菜单
在上一节中,我们学习了如何显示图像精灵中的单个图标。这是使用图像精灵的最简单方法,现在我们将通过构建一个具有翻转效果的导航菜单向前迈出一步。
在这里,我们将使用相同的精灵图像(mySprite.png)创建导航菜单。
导航基础HTML
我们将从创建带有HTML 无序列表的导航菜单开始。
<ul class="menu"> <li class="firefox"><a href="/css-jichujiaocheng/c458.html">Firefox</a></li> <li class="chrome"><a href="/css-jichujiaocheng/c458.html">Chrome</a></li> <li class="ie"><a href="/css-jichujiaocheng/c458.html">Explorer</a></li> <li class="opera"><a href="/css-jichujiaocheng/c458.html">Opera</a></li> <li class="safari"><a href="/css-jichujiaocheng/c458.html">Safari</a></li> </ul>测试看看‹/›
在导航上应用CSS
以下各节将介绍如何使用CSS将上面示例中给出的简单无序列表转换为基于恶意图像的导航。
步骤1:重置列表结构
默认情况下,HTML 无序列表显示为项目符号。我们需要通过将list-style-type属性设置为来删除默认的项目符号none。
ul.menu {
list-style-type: none;
}
ul.menu li {
padding: 5px;
font-size: 16px;
font-family: "Trebuchet MS", Arial, sans-serif;
}测试看看‹/›步骤2:为每个链接设置通用属性
在这一步中,我们将设置所有链接都将共享的所有公共CSS属性。如:color,background-image,display,padding等。
ul.menu li a {
height: 50px;
line-height: 50px;
display: inline-block;
padding-left: 60px; /* To sift text off the background-image */
color: /css-jichujiaocheng/c458.html3E789F;
background: url("images/mySprite.png") no-repeat; /* As all link share the same background-image */
}测试看看‹/›步骤3:设置每个链接的默认状态
现在,我们必须为每个菜单项定义一个类,因为图像精灵中的每个项都有不同的background-position。例如,Firefox图标位于图像精灵的起点即左上角,因此不需要移动背景图像。因此,在这种情况下背景的垂直和水平位置将为0。类似地,您可以为图像精灵内的其他图标定义背景位置。
ul.menu li.firefox a {
background-position: 0 0;
}
ul.menu li.chrome a {
background-position: 0 -100px;
}
ul.menu li.ie a {
background-position: 0 -200px;
}
ul.menu li.safari a {
background-position: 0 -300px;
}
ul.menu li.opera a {
background-position: 0 -400px;
}测试看看‹/›步骤4:添加链接的悬停状态
添加悬停状态与添加上述链接具有相同的原理。只需将它们的左上角移动到图像精灵的起点(即,左上角)即可,就像我们上面所做的那样。您可以background-position使用以下公式简单地计算:
悬停状态的垂直位置 = 正常状态下的垂直位置 - 50px
由于鼠标悬停图像刚好在默认状态之下,因此每个图标的高度均等于50px。图标的悬停状态也不需要水平偏移,因为在图标的左上角之前没有像素。
ul.menu li.firefox a:hover {
background-position: 0 -50px;
}
ul.menu li.chrome a:hover {
background-position: 0 -150px;
}
ul.menu li.ie a:hover {
background-position: 0 -250px;
}
ul.menu li.safari a:hover {
background-position: 0 -350px;
}
ul.menu li.opera a:hover {
background-position: 0 -450px;
}测试看看‹/›做完了!结合了整个过程之后,这是我们最终的HTML和CSS代码:
