
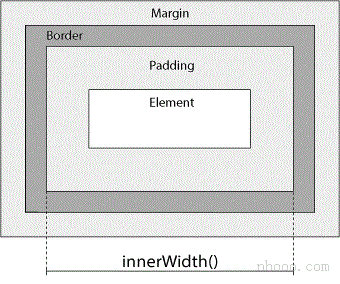
innerWidth()方法获取或设置所选元素的内部宽度(包括padding,但不包括margin和border)。
当使用innerWidth()方法获取宽度时,它返回第一个选定元素的宽度。
当使用innerWidth()方法设置宽度时,它将设置所有选定元素的宽度。
如下图所示,innerWidth()方法包括padding,但不包括margin和border:

宽度值也可以是相对的。如果为值提供了前导+=或-=字符序列,则通过从当前值中添加或减去给定的数字来计算目标宽度(例如innerWidth(“-= 100”))。
语法:
获取内部宽度:
$(selector).innerWidth()
设置内部宽度:
$(selector).innerWidth(value)
实例
获取DIV元素的内部宽度:
$("div").click(function(){
$(this).innerWidth();
});测试看看‹/›设置所有段落的内部宽度:
$("button").click(function(){
$("p").innerWidth(100);
});测试看看‹/›使用不同的单位设置所有段落的内部宽度:
$("#btn1").click(function(){
$("p").innerWidth(100);
});
$("#btn2").click(function(){
$("p").innerWidth("10em");
});
$("#btn3").click(function(){
$("p").innerWidth("100vw");
});测试看看‹/›显示width(),height(),innerHeight(),innerWidth(),outerWidth()和outerHeight()之间的差异:
$("button").click(function(){
$("div").width();
$("div").innerWidth();
$("div").outerWidth();
$("div").height();
$("div").innerHeight();
$("div").outerHeight();
});测试看看‹/›参数值
| 参数 | 描述 |
|---|---|
| value | 表示像素数的整数,或附加了可选度量单位的整数(作为字符串) |
