
valign属性指定单元格中内容的垂直对齐方式,在线实例演示如何使用HTML td valign 属性、浏览器的兼容性、语法定义及它的属性值详细资料等。
在线示例
在<td>元素内垂直对齐内容:
<table style="width:100%" border="1" height="400"> <tr> <th>编号</th> <th>月份</th> <th>储蓄</th> </tr> <tr> <td valign="top">1</td> <td valign="top">一月</td> <td valign="top">3100</td> </tr> <tr> <td valign="bottom">2</td> <td valign="bottom">二月</td> <td valign="bottom">2180</td> </tr> </table>测试看看 ‹/›
浏览器兼容性
IEFirefoxOperaChromeSafari
所有主流浏览器都支持 valign 属性。
定义和用法
HTML5 不支持 <td> valign 属性。请使用 CSS 代替。
valign 属性指定单元格中的内容的垂直对齐方式。
语法
<td valign="top|middle|bottom|baseline">
属性值
| 值 | 描述 |
|---|---|
| top | 对内容进行上对齐。 |
| middle | 对内容进行居中对齐(默认值)。 |
| bottom | 对内容进行下对齐。 |
| baseline | 与基线对齐。基线是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline 值设置行中的所有表格数据都分享相同的基线。该值的效果常常与 bottom 值相同。不过,如果文本的字号各不相同,那么 baseline 的效果会更好。请看下面的图示。 |
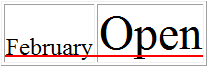
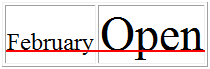
当文本的字号不同时,bottom vs. baseline 图示:
 valign="bottom"
valign="bottom"
 valign="baseline"
valign="baseline"
